No mundo digital de hoje, onde a informação é consumida rapidamente, é crucial captar a atenção do leitor desde o início. Uma maneira eficaz de fazer isso é informando quanto tempo de leitura uma postagem requer. Neste tutorial, vamos aprender a implementar um estimador de tempo de leitura, garantindo assim que seus leitores saibam o compromisso de tempo antes de começarem a ler.
Antes de começarmos, o repositório com todas as implementações que fizemos nesta postagem até o momento podem ser encontrados em: simple-blog-example. Caso tenha duvida ou tenha caído de paraquedas aqui, peço que tire um tempo para ler as outras postagens e acompanhar a evolução deste blog de exemplos que estamos montando.
O que é um estimador de tempo de leitura?
Um estimador de tempo de leitura proporciona uma previsão de quanto tempo um leitor médio levará para ler uma postagem completa. Isso é calculado com base no número de palavras no texto e na velocidade média de leitura de uma pessoa, que geralmente é estimada entre 200 a 265 palavras por minuto.
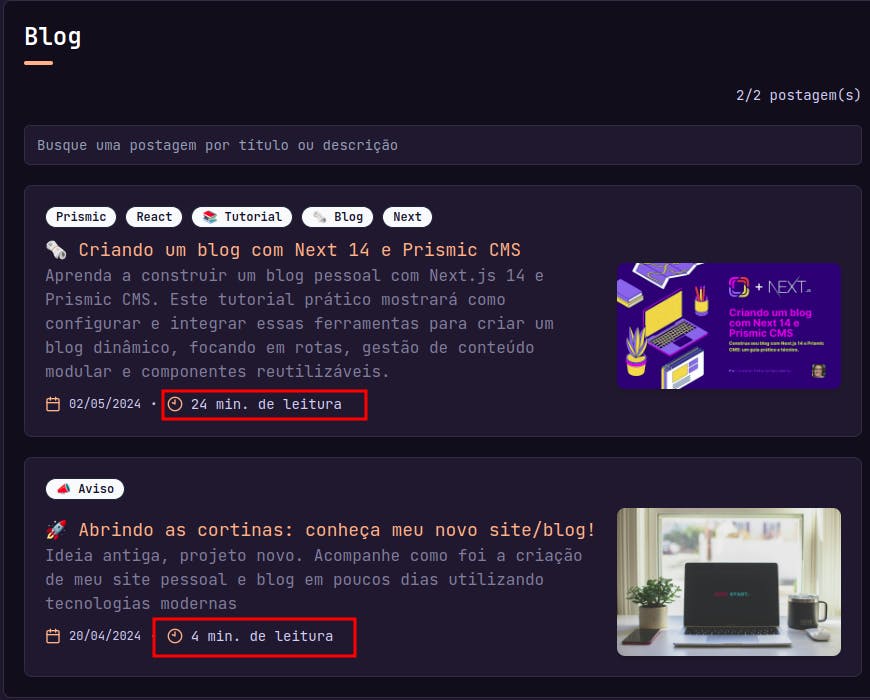
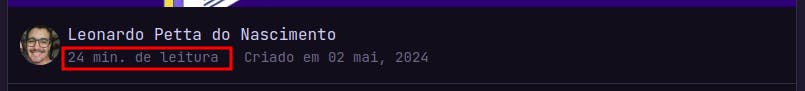
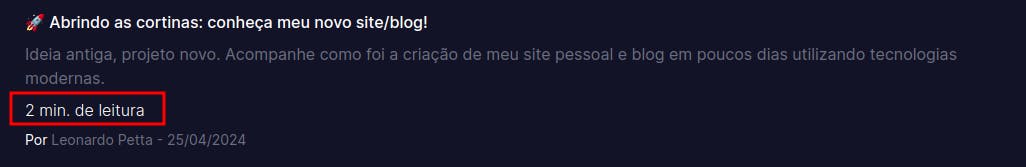
Você com certeza já deve ter visto em algum blog um local na postagem que indica para você essa informação. Por exemplo, no blog em que você está vendo essa postagem, adicionei essa informação dentro da área do autor e dentro dos cards na listagem de postagens.


Por que incluir um estimador de tempo de leitura?
Incluir um estimador de tempo de leitura pode:
- Aumentar a transparência, mostrando ao leitor o que esperar.
- Ajudar a manter a atenção do leitor, que pode decidir ler uma postagem baseada no tempo disponível que possui.
- Melhorar a experiência do usuário, adaptando-se às necessidades e expectativas do leitor.
Como é a lógica para o cálculo?
O cálculo para estimar esse tempo é bem simples, basta pegarmos o número de palavras que uma postagem tem e dividir pelo valor médio de leitura de um ser humano(265).
Ou seja, se a postagem tem 1000 palavras e usarmos como padrão que um ser humano lê 265 palavras por minuto, teríamos o seguinte resultado:
1000 / 265 ≃ 3,7 minutos de leitura onde podemos arredondar para 4 minutos totais.
Ou seja, para essa postagem, a maioria das pessoas conseguiria lê-la em 4 minutos.
Implementando a solução
Agora que entendemos a importância da nossa funcionalidade, vamos implementa-la.
Se você for uma pessoa esperta, deve ter notado uma coisa importante, o cálculo está julgando que nós saibamos a quantidade de palavras que nossa postagem tem, porém como podemos conseguir isso já que o Prismic não entrega essa informação de antemão e sim um objeto com vários campos de conteúdo?
Bom, para conseguir esse dado, iremos transformar um objeto de postagem em um array de string, basta seguir os seguintes passos:
- Acessar o objeto de postagem buscado do Prismic;
- Para cada conteúdo, iremos transforma-lo em string usando utilitários do Prismic asText;
- Limpar a string por conteúdo desnecessário como código HTML;
- Separar cada palavra da string e adicionar em um array;
- Tendo o array, pegamos a quantidade de elementos do array, dividimos por 265 e arredondamos para o número inteiro mais próximo;
Para seguirmos essa sequência de passos, vamos criar um arquivo de utilitários relacionado com o recurso Postagem, assim poderemos adicionar várias funções para nos auxiliar com operações repetitivas. Então, crie o arquivo src/utils/Post/index.ts.
Dentro desse arquivo, vamos criar a função getTimeToReadAPost que vai receber um objeto de postagem e nos retornar a quantidade de minutos que um ser humano leria aquela postagem.
// src/utils/Post/index.ts
import { asText } from "@prismicio/client";
import { BlogPostDocument } from "../../../prismicio-types";
/**
* @description Função que retorna o tempo médio de leitura de uma postagem em minutos.
* @param post A postagem que será mensurada o tempo
* @returns Um número que representa o tempo de leitura em minutos
*/
export function getTimeToReadAPost(post: BlogPostDocument) {
// Mapeia em um array cada conteúdo da postagem para uma string e separa por um espaço
const data = post.data.content
.map(content => {
return asText(content.body);
})
.join(" ");
// Deste conteúdo, removemos toda a parte que é HTML
const cleanContent = data.replace(/<[^>]*>/g, "");
// Pega a string resultante e separa cada palavra em um array
const words = cleanContent.split(/\s+/);
// Deste array, pega o tamanho para obter o número de palavras
const wordCount = words.length;
// Guardamos uma constante que representa o número de palavras por minuto em média que uma pessoa consegue ler por minuto.
const wordsPerMinute = 265;
// Divide a quantidade de palavras pelo tempo de leitura em minutos e arredonda para o número inteiro mais proximo.
return Math.ceil(wordCount / wordsPerMinute);
}Agora que temos a função utilitária, podemos utilizá-la em qualquer lugar que tenha o objeto de postagem e descobriremos quanto tempo leva para lê-la.
Vamos adicionar esse dado em dois lugares:
- Em cada card na lista de postagens: src/components/PostItem.tsx
- Na página de cada postagem: src/app/[uid]/page.tsx
// src/components/PostItem.tsx
import Link from "next/link";
import { AllDocumentTypes } from "../../prismicio-types";
import { asText } from "@prismicio/client";
import dayjs from "dayjs";
import { getTimeToReadAPost } from "@/utils/Post";
interface PostItemProps {
post: AllDocumentTypes;
}
export function PostItem({ post }: PostItemProps) {
const timeToRead = getTimeToReadAPost(post); //Adicione aqui a chamada da função getTimeToReadAPost
return (
<div className="flex flex-col gap-2 py-4">
<Link className="font-medium transition-opacity hover:opacity-70" href={post.uid}>
<div className="flex flex-col gap-2">
<h3 className="transition-opacity duration-200 dark:text-white text-slate-900 hover:opacity-70">
{asText(post.data.title)}
</h3>
<p className="text-gray-500 font-normal">{asText(post.data.subtitle)}</p>
<p className="font-light">{timeToRead} min. de leitura</p>
{/*Adicione o tempo de leitura */}
</div>
</Link>
<p className="dark:text-white text-slate-900 text-sm">
Por{" "}
<Link className="text-gray-900 dark:text-gray-500 hover:underline" href="#">
{post.data.author}
</Link>{" "}
<time
dateTime={dayjs(post.first_publication_date).format()}
className="text-gray-500">
- {dayjs(post.first_publication_date).format("DD/MM/YYYY")}
</time>
</p>
</div>
);
}// src/app/[uid]/page.tsx
import { createClient } from "@/prismicio";
import { asText } from "@prismicio/client";
import { PrismicImage, PrismicRichText } from "@prismicio/react";
import dayjs from "dayjs";
import { CircleArrowLeft } from "lucide-react";
import Link from "next/link";
import { notFound } from "next/navigation";
import "./styles.scss";
import { getTimeToReadAPost } from "@/utils/Post";
interface BlogPostProps {
params: {
uid: string;
};
}
export default async function BlogPost({ params }: BlogPostProps) {
const prismicClient = createClient();
const post = await prismicClient.getByUID("blog_post", params.uid).catch(() => notFound());
const timeToRead = getTimeToReadAPost(post); // Adicione a chamada a função para obter o tempo de leitura da postagem
return (
<div className="flex flex-col gap-4" id="blogPost">
<header className="flex flex-col gap-4">
<Link
href=".."
className="hover:opacity-80 transition-opacity flex gap-2 items-center mb-5">
<CircleArrowLeft /> Voltar
</Link>
<h1 className="text-3xl font-bold">{asText(post.data.title)}</h1>
<h2 className="text-xl text-gray-500">{asText(post.data.subtitle)}</h2>
<PrismicImage field={post.data.banner} />
<section>
{post.data.author} - Criado em{" "}
{dayjs(post.first_publication_date).format("DD/MM/YYYY")} - {timeToRead} min de
leitura {/* Adicione o tempo de leitura da postagem aqui */}
</section>
</header>
<hr />
<main className="flex flex-col gap-4 dark:text-gray-400 text-gray-600 font-light">
{post.data.content.map((item, index) => (
<section key={index}>
<h3 className="text-2xl font-medium text-slate-900 dark:text-white">
{asText(item.title)}
</h3>
<PrismicRichText field={item.body} />
</section>
))}
</main>
</div>
);
}Com os dois locais atualizados, o tempo de leitura da postagem vai ficar igual as imagens abaixo:


Conclusão
Implementar um estimador de tempo de leitura não apenas enriquece a funcionalidade do seu blog mas também melhora a acessibilidade e a usabilidade para seus leitores. Experimente adicionar este recurso e observe como ele pode aumentar o engajamento dos leitores com seu conteúdo.
Espero que tenha gostado da implementação e te vejo na próxima postagem